TodayTix Instagram Face Filter
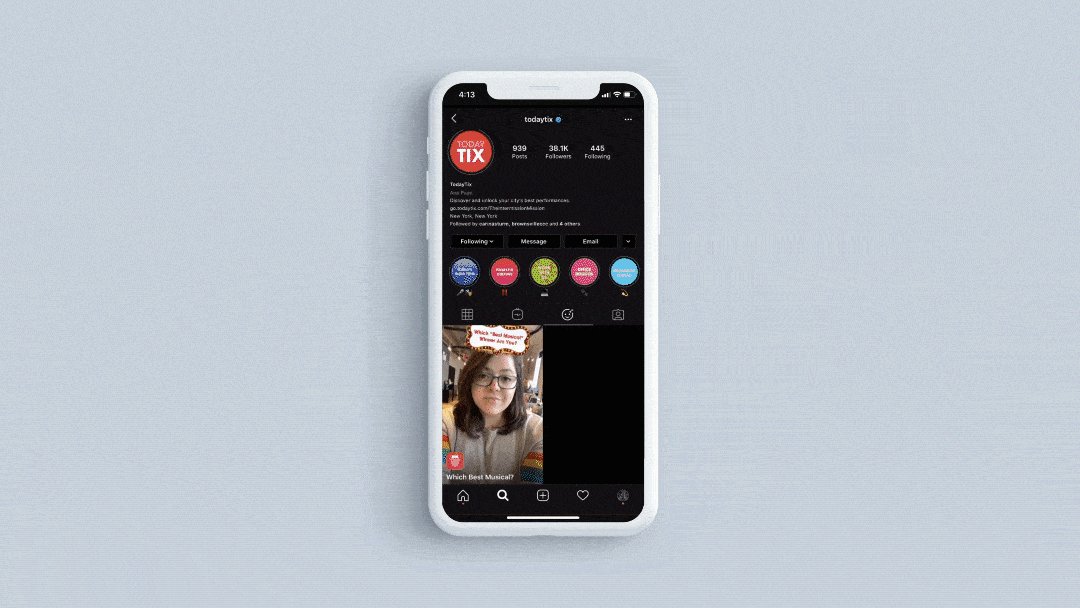
Working in the Creative Marketing Department, I was tasked to learn how to use Instagram’s augmented reality tool and create a lottery-based animation for the entertainment of our users. The project was based on the viral “In 2020, I will be… (Successful; rich; etc)” face filter. This was adapted into “Which Best Musical Winner Are You?” and randomly cycles between ten Tony-Winning Musicals.
To date, this face-filter and instagram post has been TodayTix’s most successful social campaign, leading with more than 2.5 million Impressions, 1,409 Likes, and 800,00 Uses. Best of all? This required no media buys or placements and was created in-house!

DEMO VIDEO & FACE TRACKER
Once the creative concept was settled upon, a variety of assets were required to create and send the filter through Instagram’s approval process. This included the augmented reality file, the visual assets required to create the AR file, and a branded icon.
To create the AR file, I used simple JavaScript to create a randomizer patch within Instagram’s Augmented Reality application, Spark AR. Using Spark AR’s native face-tracker, formatting the file was quick and easy to execute.
Then to fill out the randomizer, I needed to create the artwork that would be animated and cycled through once the user began to use it.
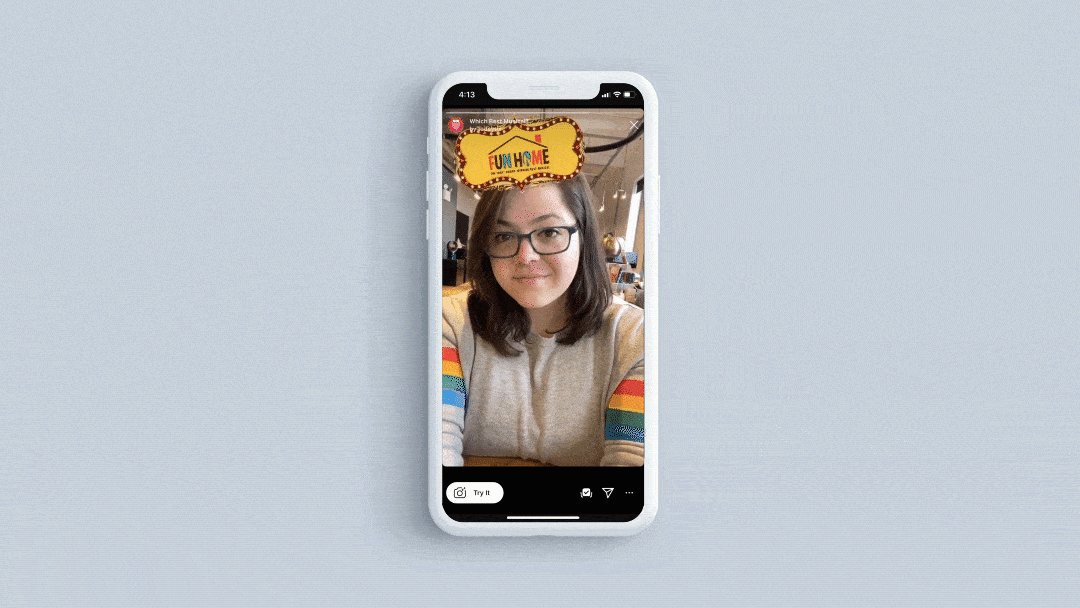
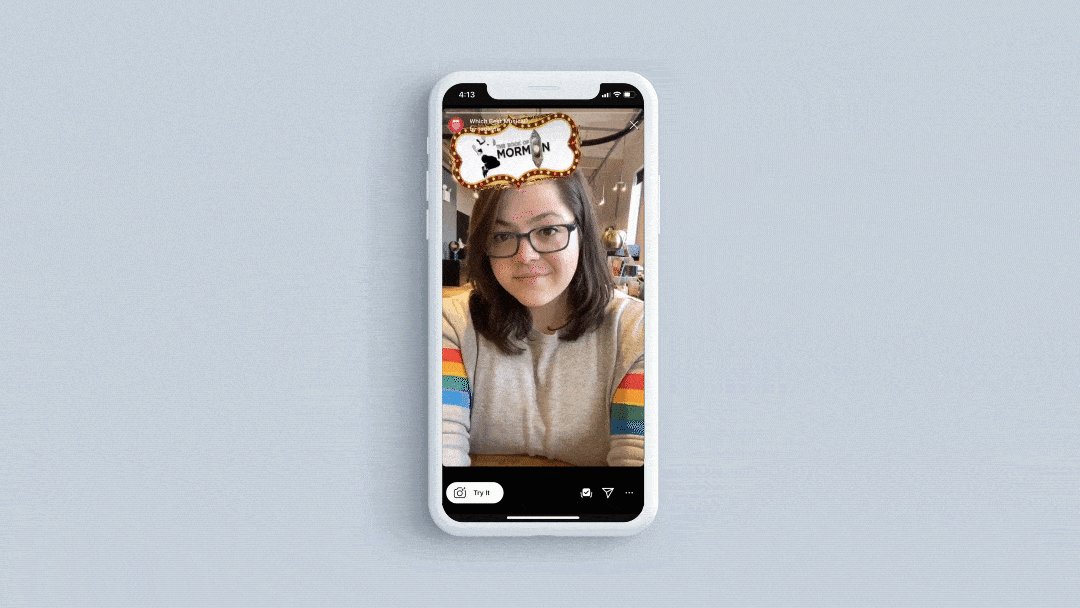
Pictured: Tina Wargo (@tinawargz)

Artwork & Selections
Once the 10 shows were selected for the image randomizer, I had to decide what the visual style of the panel would be. In other adaptations of this face filter, people had done simple text or pictures.
Because TodayTix is a theatre ticketing-platform, the thought of utilizing a “marquee” as a means to highlight the question and selections came to mind. Creation of the marquee was simple enough and the only task from that point was to adapt the show artwork to fit the marquee via the use of the Content-Aware and the Clone-Stamp Tool.
Once these were done and approved, I simply plugged the show images into the randomizer within Spark AR, created a starting-exception plug-in for the question, and began testing for bugs!
Copywriter: Laura Kelley

Social Media Post
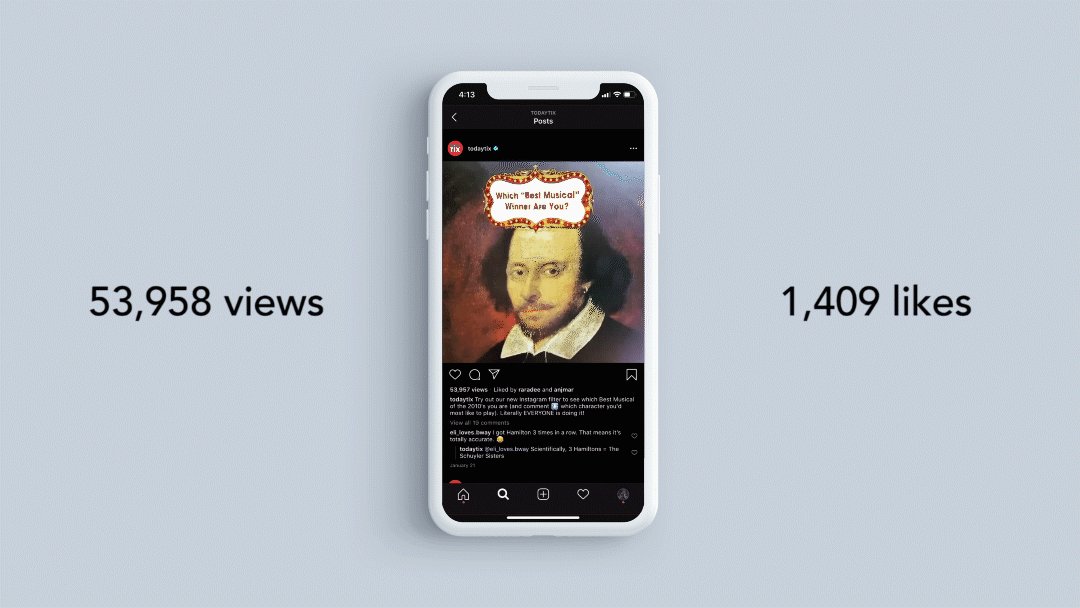
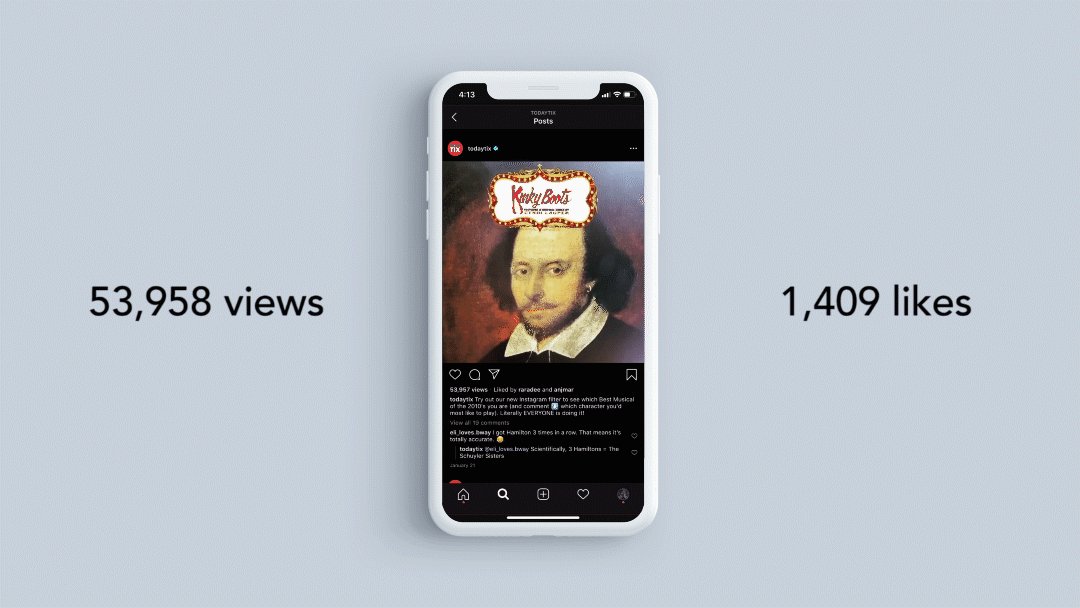
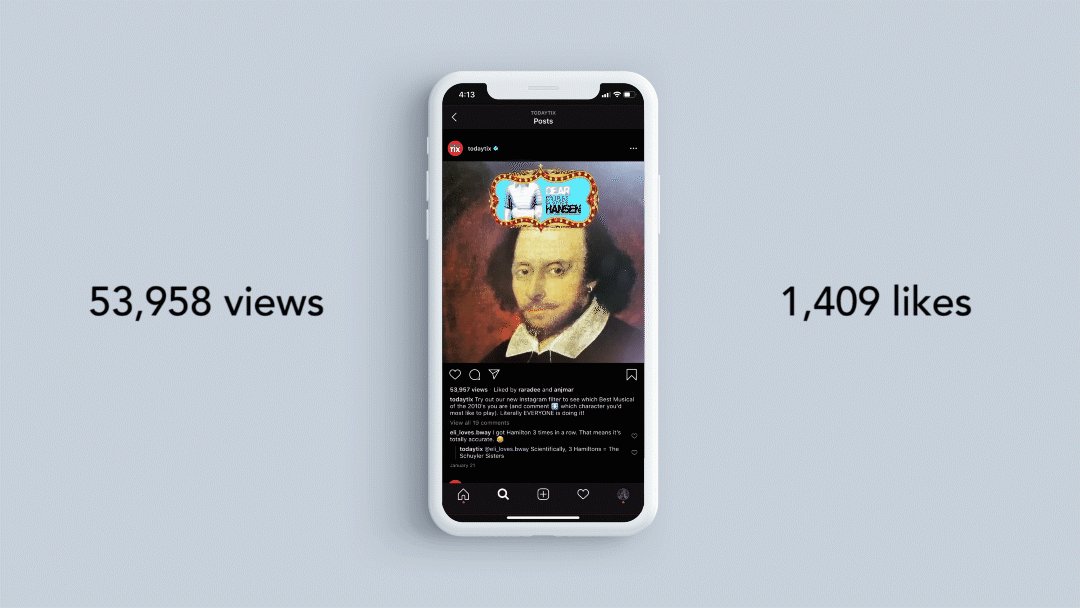
Because this was not a paid-social advertisement and there was no outlet through which we could announce our first Instagram filter, we wanted to find a fun and quirky way to do so through our Instagram feed.
The thought was to put the filter on an image of Shakespeare but because Spark AR’s native, face-tracker didn’t work on a 2-dimensional image, I had to figure out a way to make it work.
Taking the images and a recorded video of the Shakespeare photo, I placed all of the assets into Adobe After Effects and animated the filter to look as if it were done in real time.
To date, this is TodayTix’s most viewed and liked Instagram post!